Zabbix 4.0からHTTPエージェントが使えるようになって便利だなと思っていたのですが、LLD周りが弱くて、手動でアイテム作ったりして対応していました。しかし、Zabbix 4.2ではLLDがかなり強化されて、かゆいところに手が届くようになっていましたので、簡単に紹介したいと思います。
例えば、監視対象ホストからHTTP経由で以下のような情報が取れるとします。
{
"cpu": {
"loadaverage1": 0.1,
"loadaverage5": 0.04,
"loadaverage15": 0.05
},
"memory": {
"used": 105369600,
"free": 351551488
},
"filesystem": {
"/": {
"used": 1943452,
"available": 17444964
},
"/var/tmp": {
"used": 33028,
"available": 2053884
},
"/boot": {
"used": 210712,
"available": 297876
},
"/tmp": {
"used": 33068,
"available": 2053844
}
}
}
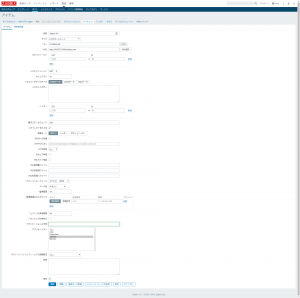
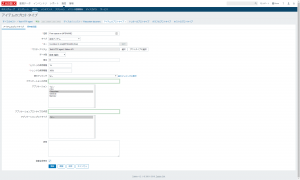
はじめに、これを取得するアイテムを作成します。以下のように設定すると取得できます。
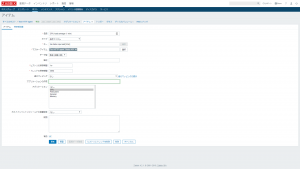
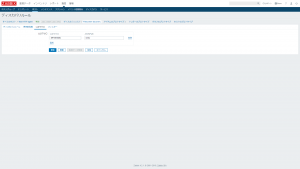
あとはここから依存アイテムで必要な情報を抜き出していく形です。例えば、CPUの1分間のロードアベレージを取得する場合には、以下のように設定します。
保存前処理でどの項目を利用するかを指定します。
以上の設定で、とりあえず値の取得は可能です。しかし、今回の例のfilesystemのように、監視対象ホストによって項目が変化する可能性のある場合にはどうすれば良いでしょうか。テンプレートを利用せずに監視対象ホスト毎にアイテムを手動で入れることもできるのですが、いまいちですよね。Zabbix 4.2からはLLDを使うことによって、自動的にアイテムを追加できるようになりました。
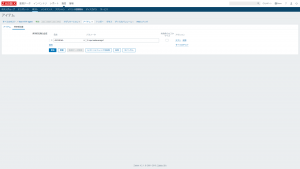
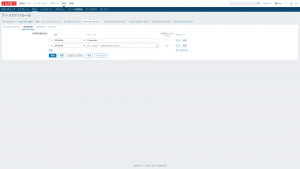
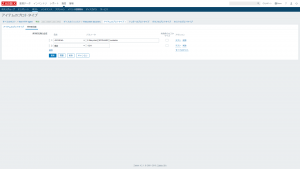
ということで、filesystemのディスカバリルールを作成しましょう。以下のように設定します。タイプとしてZabbix 4.0では選べない、依存アイテムを選択することができます!
そして、これまたZabbix 4.0では存在しなかった、保存前処理とLLDマクロという項目を設定します。
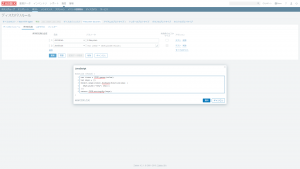
途中に出てくるJavaScriptを一応テキストで書いてきます。このJavaScriptで連想配列のキーだけを取りだして、LLDマクロに入れているというわけです。もしかしたら、もっと良い方法があるかもしれません。
var items = JSON.parse(value);
var keys = [];
Object.keys(items).forEach(function(key) {
keys.push({"key": key});
});
return JSON.stringify(keys);
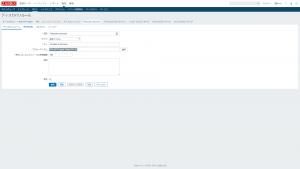
ここまで設定すれば、あとはアイテムのプロトタイプを作成するだけ!保存前処理の設定を忘れずに。ここでLLDマクロを使用します。なお、元データの値がKiBになっているので、1024で乗算する設定も入れています。
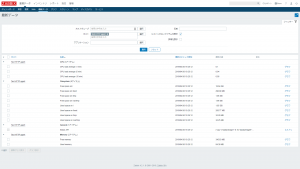
以上で設定例は終わりです。他に必要な項目をポチポチと設定すれば、以下のようにすべてのデータを取得できるはずです。
ということで、Zabbix 4.2でLLDが強化されて、めっちゃ良くなったというお話でした!いろいろと手探りでやったので、もっと良い方法があるかもしれません。ご存じの方はぜひ教えてください。では!